Basic bloggfix: Bilder, länkar & bildlänkar i menyn
2018-01-24 @ 23:13:00

Jag vet hur rörigt allt kan verka när man klickar in sig i kodmallen och man nästan får huvudvärk av att ens försöka läsa vad det står överallt. Så här kommer en liten förklaring på hur du lägger in bilder, länkar & bildlänkar i din meny!

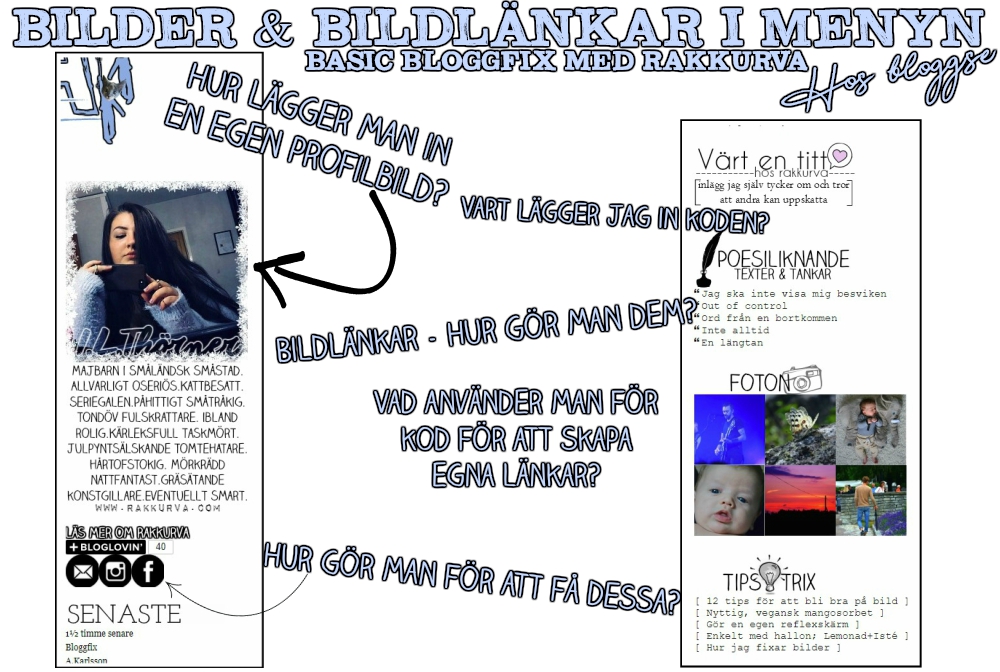
VAR LÄGGER JAG IN KODERNA?
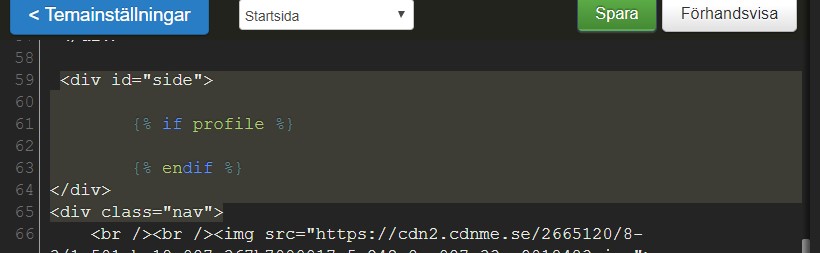
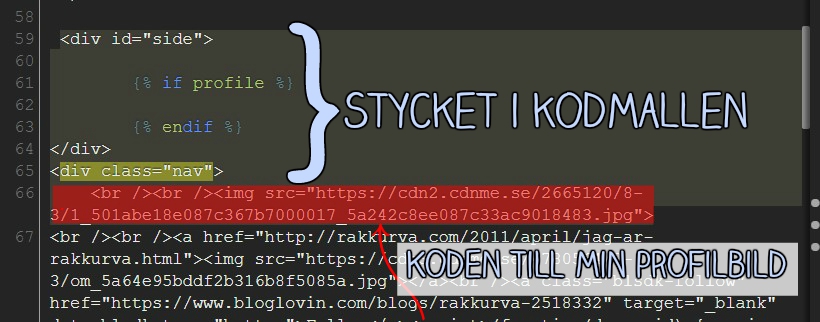
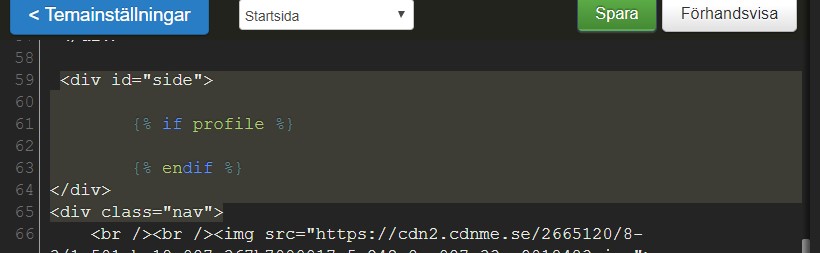
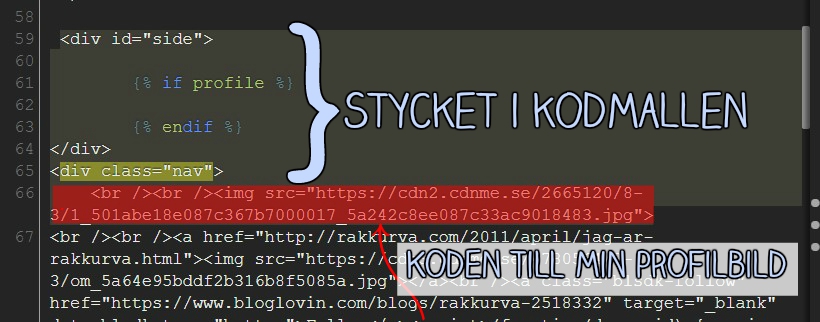
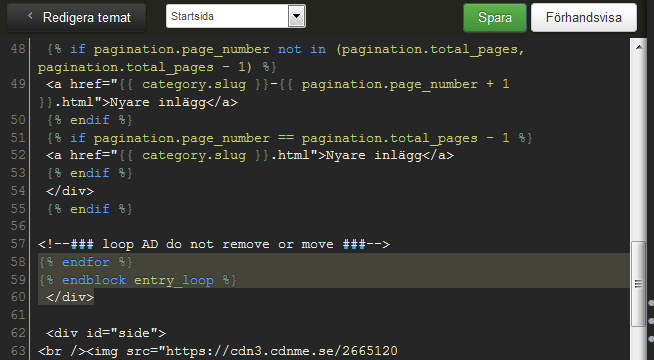
Alla koder jag berättar om idag ska vara under <div id="side"> och under det markerade stycken på bilden:

Har du svårt att hitta stycket? Tryck Ctrl+F så kommer det upp en sökruta, där skriver du i <div id="side"> så markeras rätt stycke
( För att komma till kodmallen klickar du: Kugghjulet→Design→Dator→Redigera HTML )
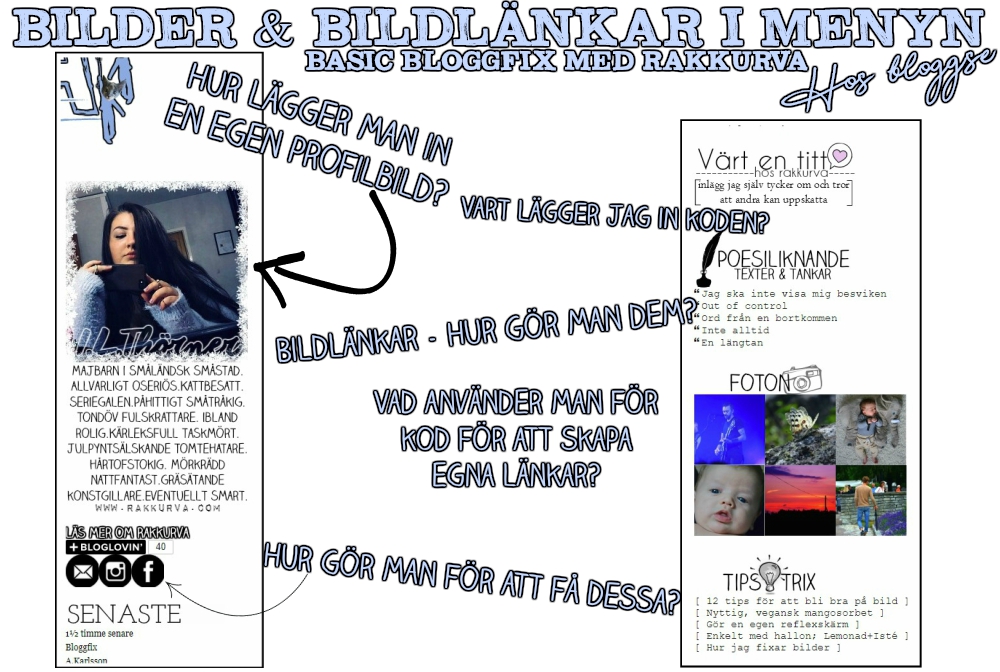
ATT LÄGGA IN EN EGEN PROFILBILD
1] Det första du ska göra är att skapa en profilbild, med eller utan text bestämmer du själv. Tänk på storleken, så den inte blir alldeles för stor (min t.ex. är 250px bred). Det ska ju passa.
2] Ladda upp bilden på din blogg
3] Klicka på bilden, sedan kopierar du länkadressen:
 4] Använd denna kod: <img src="BILDADRESS">
4] Använd denna kod: <img src="BILDADRESS">
"BILDADRESS" byter du ut mot din länk, så det blir såhär t.ex: <img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">
5] Klistra in den direkt under stycket jag berättade om tidigare:

6] Klicka på "Spara"
LÄNKAR & BILDLÄNKAR
Var du lägger in koderna beror lite på var du vill ha dina länkar/bildlänkar. Om du vill lägga in dem direkt under din profilbild så lägger du bara in ett radbyte <br /> och sedan din länk/bildlänk. Jag har länkar till min presentation, facebook, mejl, instagram och bloglovin' direkt under, t.ex.
Det går lägga in dem lite varstans, vill du ha dem bland dina kategorier så lägger du länken under <div class="navheader">Kategorier</div>. Mina "Värt en titt hos rakkurva" ligger nedanför "Arkiv", under </ul> och hamnar då längst ner i menyn. Testa er fram!
Såhär gör du en enkel länk:
1] Använd denna kod: <a href="LÄNKADRESS">LÄNKNAMN</a>
2] Byt ut "LÄNKADRESS" mot adressen till sidan du vill länka, sedan ändrar du LÄNKNAMN till det länknamn du vill ska visas.
Exempel: <a href="http://rakkurva.com/2018/january/ni-ville-bara-aga.html">En dikt</a>
Denna länk kommer fungera såhär: En dikt
Såhär gör du en bildlänk:
Jag tänker visa hur man gör just mejl/facebook/instagram, baskoden för bildlänk är: <a href="LÄNKADRESS"><img src="BILDADRESS"></a>
1] Hitta eller skapa bilder du vill använda. Mina hittade jag på google.


2] Ladda upp bilderna i bloggen och kopiera bildadressen, på samma sätt som vid profilbilden
3] Använd dessa koder:
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a>
<a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a>
<a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
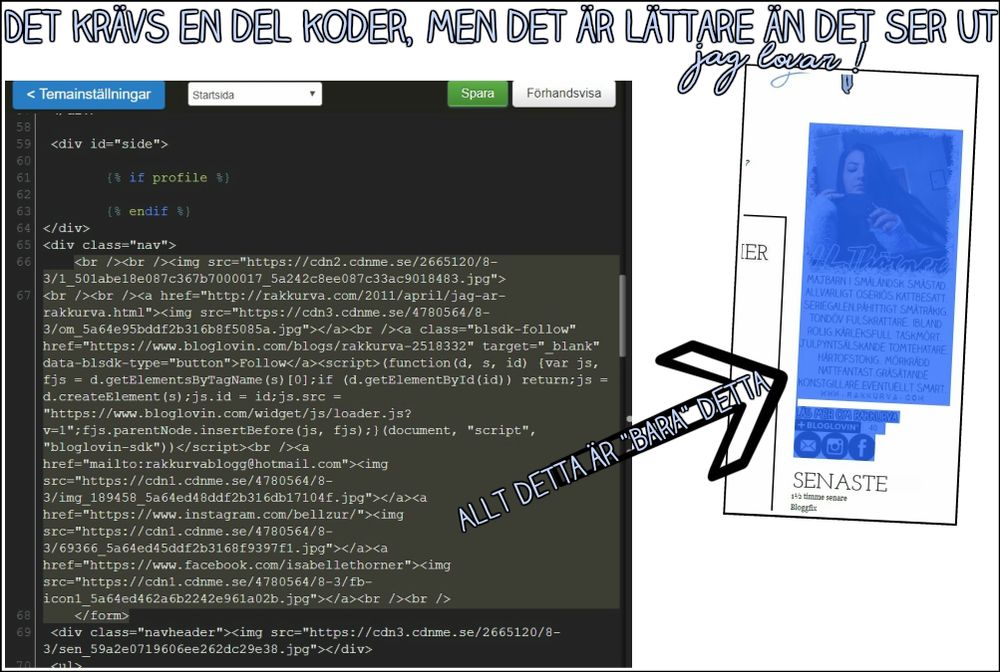
Såhär ser mina ut t.ex:
Mejl: <a href="mailto:rakkurvablogg@hotmail.com"><img src="https://cdn1.cdnme.se/4780564/8-3/img_189458_5a64ed48ddf2b316db17104f.jpg"></a>
Instagram: <a href="https://www.instagram.com/bellzur/"><img src="https://cdn1.cdnme.se/4780564/8-3/69366_5a64ed45ddf2b3168f9397f1.jpg"></a>
Facebook: <a href="https://www.facebook.com/isabellethorner"><img src="https://cdn1.cdnme.se/4780564/8-3/fb-icon1_5a64ed462a6b2242e961a02b.jpg"></a>
4] Lägg in dem här:


Jag vet hur rörigt allt kan verka när man klickar in sig i kodmallen och man nästan får huvudvärk av att ens försöka läsa vad det står överallt. Så här kommer en liten förklaring på hur du lägger in bilder, länkar & bildlänkar i din meny!

VAR LÄGGER JAG IN KODERNA?
Alla koder jag berättar om idag ska vara under <div id="side"> och under det markerade stycken på bilden:

Har du svårt att hitta stycket? Tryck Ctrl+F så kommer det upp en sökruta, där skriver du i <div id="side"> så markeras rätt stycke
( För att komma till kodmallen klickar du: Kugghjulet→Design→Dator→Redigera HTML )
ATT LÄGGA IN EN EGEN PROFILBILD
1] Det första du ska göra är att skapa en profilbild, med eller utan text bestämmer du själv. Tänk på storleken, så den inte blir alldeles för stor (min t.ex. är 250px bred). Det ska ju passa.
2] Ladda upp bilden på din blogg
3] Klicka på bilden, sedan kopierar du länkadressen:

"BILDADRESS" byter du ut mot din länk, så det blir såhär t.ex: <img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">
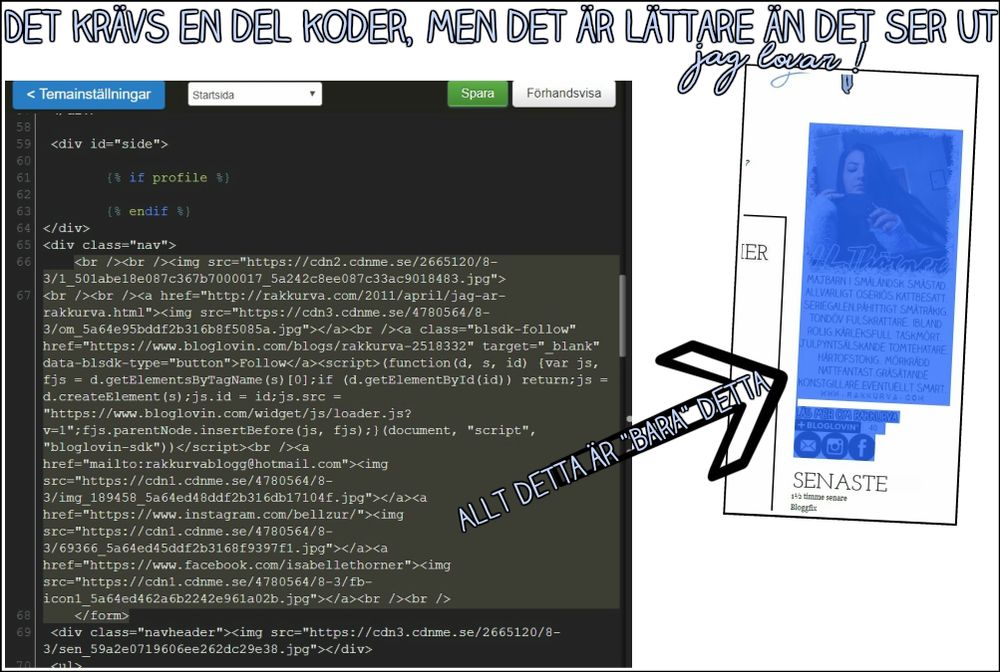
5] Klistra in den direkt under stycket jag berättade om tidigare:
<div id="side">
{% if profile %}
{% endif %}
</div>
<div class="nav">
<img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">

6] Klicka på "Spara"

LÄNKAR & BILDLÄNKAR
Var du lägger in koderna beror lite på var du vill ha dina länkar/bildlänkar. Om du vill lägga in dem direkt under din profilbild så lägger du bara in ett radbyte <br /> och sedan din länk/bildlänk. Jag har länkar till min presentation, facebook, mejl, instagram och bloglovin' direkt under, t.ex.
Det går lägga in dem lite varstans, vill du ha dem bland dina kategorier så lägger du länken under <div class="navheader">Kategorier</div>. Mina "Värt en titt hos rakkurva" ligger nedanför "Arkiv", under </ul> och hamnar då längst ner i menyn. Testa er fram!
Såhär gör du en enkel länk:
1] Använd denna kod: <a href="LÄNKADRESS">LÄNKNAMN</a>
2] Byt ut "LÄNKADRESS" mot adressen till sidan du vill länka, sedan ändrar du LÄNKNAMN till det länknamn du vill ska visas.
Exempel: <a href="http://rakkurva.com/2018/january/ni-ville-bara-aga.html">En dikt</a>
Denna länk kommer fungera såhär: En dikt
Såhär gör du en bildlänk:
Jag tänker visa hur man gör just mejl/facebook/instagram, baskoden för bildlänk är: <a href="LÄNKADRESS"><img src="BILDADRESS"></a>
1] Hitta eller skapa bilder du vill använda. Mina hittade jag på google.


2] Ladda upp bilderna i bloggen och kopiera bildadressen, på samma sätt som vid profilbilden
3] Använd dessa koder:
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a>
<a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a>
<a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
Såhär ser mina ut t.ex:
Mejl: <a href="mailto:rakkurvablogg@hotmail.com"><img src="https://cdn1.cdnme.se/4780564/8-3/img_189458_5a64ed48ddf2b316db17104f.jpg"></a>
Instagram: <a href="https://www.instagram.com/bellzur/"><img src="https://cdn1.cdnme.se/4780564/8-3/69366_5a64ed45ddf2b3168f9397f1.jpg"></a>
Facebook: <a href="https://www.facebook.com/isabellethorner"><img src="https://cdn1.cdnme.se/4780564/8-3/fb-icon1_5a64ed462a6b2242e961a02b.jpg"></a>
4] Lägg in dem här:

Har ni ingenting under profilbilden och vill ha dessa bildlänkar där, då lägger ni in dem direkt efter profilbilden. Då ser det ut såhär ( <br /> är radbyte ) :
Jag hoppas att detta inlägg kunnat vara till någon hjälp för er, är det något som känns luddigt är det bara att fråga! Jag är definivt inget proffs, men jag hjälper gärna till så gott jag kan. ♥
<div class="nav">
<br /><br /><img src="ADRESS TILL PROFILBILD"><br />
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a><a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a><a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
5] Klicka på "Spara"
Jag hoppas att detta inlägg kunnat vara till någon hjälp för er, är det något som känns luddigt är det bara att fråga! Jag är definivt inget proffs, men jag hjälper gärna till så gott jag kan. ♥




Follow

BLOGGTIPS: INFINITE SCROLL
2014-11-06 @ 12:26:00
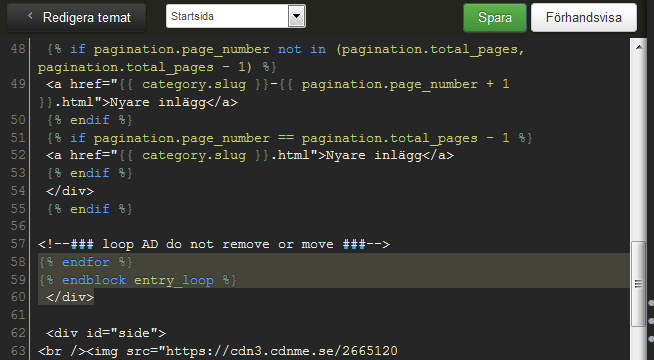
Då ska det alltså se ut såhär:

Precis innan {% for entry in entries %} (det är viktigt att det inte står något [20] eller liknande där i, isåfall byter du ut det mot {% for entry in entries %} )lägger du in denna kod:
Då ska det se ut såhär:
 Precis efter {% endfor %} , som finns innan content avslutas med en </div> och alltså lite innan <div class=”side”> (mellan {% endfor %} och </div> alltså), lägger du in denna kod:
Precis efter {% endfor %} , som finns innan content avslutas med en </div> och alltså lite innan <div class=”side”> (mellan {% endfor %} och </div> alltså), lägger du in denna kod:
Och då ser det ut såhär:

Sista koden du ska lägga in sätter du precis innan </body> :
 Sedan sparar du och gör samma sak under "Arkivsida" och "Kategorisida".
Sedan sparar du och gör samma sak under "Arkivsida" och "Kategorisida".
Har märkt att det är många som har problem med att det endast visas tre inlägg på bloggen (blogg.se), även om man klickar sig in i en kategori eller arkiv-månad så går det ändå bara att se tre inlägg. Så jag hittade ett tips på designadinblogg som jag tänkte dela med mig av till er! Det kallas Infinite Scroll och innebär alltså att man kan scrolla i all evighet.
Du klickar dig in i Design→Startsida till att börja med.
Ovanför </head> klistrar du in denna kod:
Du klickar dig in i Design→Startsida till att börja med.
Ovanför </head> klistrar du in denna kod:
<script type="text/javascript" src="/static/api.js"></script> |
Då ska det alltså se ut såhär:

Precis innan {% for entry in entries %} (det är viktigt att det inte står något [20] eller liknande där i, isåfall byter du ut det mot {% for entry in entries %} )lägger du in denna kod:
{% block entry_loop %} |
Då ska det se ut såhär:

{% endblock entry_loop %} |
Och då ser det ut såhär:

Sista koden du ska lägga in sätter du precis innan </body> :
{% if page in ["index","archive","category"] and last_ts and page %}<script>if(typeof(bindContentLoader) == 'function') {bindContentLoader('{{ page }}',$('#content'),{{ last_ts }});}</script>{% endif %} |





Follow

Hur man får in youtube-klipp på bloggen!
2013-11-06 @ 18:55:00


Hej! Tycker din blogg är sjukt inspirerande att läsa :)
Undrar dock hur man lägger in videos så de syns, alltså så som du gjort med den du senast la ut för när jag gör det så blir det bara länken..?
Svar: Hejsan, åh tack vad glad jag blir! :) Här kommer en snabb guide till hur man lägger in videoklipp från youtube på blogg.se, hoppas den ska kunna hjälpa dig!
1.

Undrar dock hur man lägger in videos så de syns, alltså så som du gjort med den du senast la ut för när jag gör det så blir det bara länken..?
Svar: Hejsan, åh tack vad glad jag blir! :) Här kommer en snabb guide till hur man lägger in videoklipp från youtube på blogg.se, hoppas den ska kunna hjälpa dig!
1.

1. Klicka på "Dela" under videoklippet.
2. Klicka sedan på "Bädda in".
3. Ställ in vilken storlek du vill ha på videon.
4. Se till så att denna ruta är ikryssad!
Kopiera länken.
2.

Gå in på din blogg och in på "Skriv". Där hittar du en liten ruta där det står "HTML" så klicka på den.
3.

2. Klicka sedan på "Bädda in".
3. Ställ in vilken storlek du vill ha på videon.
4. Se till så att denna ruta är ikryssad!
Kopiera länken.
2.

Gå in på din blogg och in på "Skriv". Där hittar du en liten ruta där det står "HTML" så klicka på den.
3.

Radera "<div></div>" och klistra in länken. Klicka sedan på "Uppdatera".
4.

4.

Färdigt för att publiceras!




Follow

Hur man sätter in en header på bloggen!
2013-11-04 @ 21:51:00

1.
 Klicka på Arkiv>Bilder>Ladda upp blid. Välj din bild och sedan bredden (min är 1000px bred). Klicka sedan på Starta uppladdning. OBS! Glöm inte att även kolla höjden på bilden då detta är viktigt längre ner.
Klicka på Arkiv>Bilder>Ladda upp blid. Välj din bild och sedan bredden (min är 1000px bred). Klicka sedan på Starta uppladdning. OBS! Glöm inte att även kolla höjden på bilden då detta är viktigt längre ner.
2.

3.

4.

5.

6.

Klicka på Publicera ändringar. Färdigt!
Hoppas du får det att fungera, kram! :)

Hur gör du för att få in header på bloggen? har försökt massa men de går inteee :(
Svar: Här kommer en liten guide till hur man sätter in en header på bloggen (detta är endast om du har blogg.se som ni kanske förstår!)
Svar: Här kommer en liten guide till hur man sätter in en header på bloggen (detta är endast om du har blogg.se som ni kanske förstår!)
1.

2.

När bilden laddats upp så klickar du på den, och klickar sedan på den en gång till. (Eller kopierar där det står "fullstor", men gör såhär för att det ska vara "enklare" eller något haha!)
3.

Kopiera länken till bilden.
4.

Gå in på "kugghjulet">Design.
5.

Klicka på Redigera stilmall och bläddra ner tills du hittar "#header". Under det står det "background" och där ska du ha länken " url(klista din din länk här) no-repeat center; " (Om du vill ha den i mitten). Sedan går du ner till "width" och skriver in bredden på bilden. På "height" skriver du in höjden. Glöm inte att det ska stå " px; " direkt efter siffrorna.
6.

Klicka på Publicera ändringar. Färdigt!
Hoppas du får det att fungera, kram! :)




Follow

Tips på hur du kan få fler läsare till bloggen!
2013-05-15 @ 18:26:00
Även om vi inte riktigt vill erkänna det så är dom flesta av oss beroende utav facebook, vi klickar oss in där såfort vi sätter oss vid datan/mobilen och kollar igenom. Så vart är bättre att dela sin blogg än på just facebook?
Du kan självklart dela den på din egen facebook, men du kan också gå med i olika blogg-grupper och dela bloggen där! Jag själv är medlem i fler än jag vill erkänna, haha..
Du kan självklart dela den på din egen facebook, men du kan också gå med i olika blogg-grupper och dela bloggen där! Jag själv är medlem i fler än jag vill erkänna, haha..




Follow