Basic bloggfix: Bilder, länkar & bildlänkar i menyn
2018-01-24 @ 23:13:00

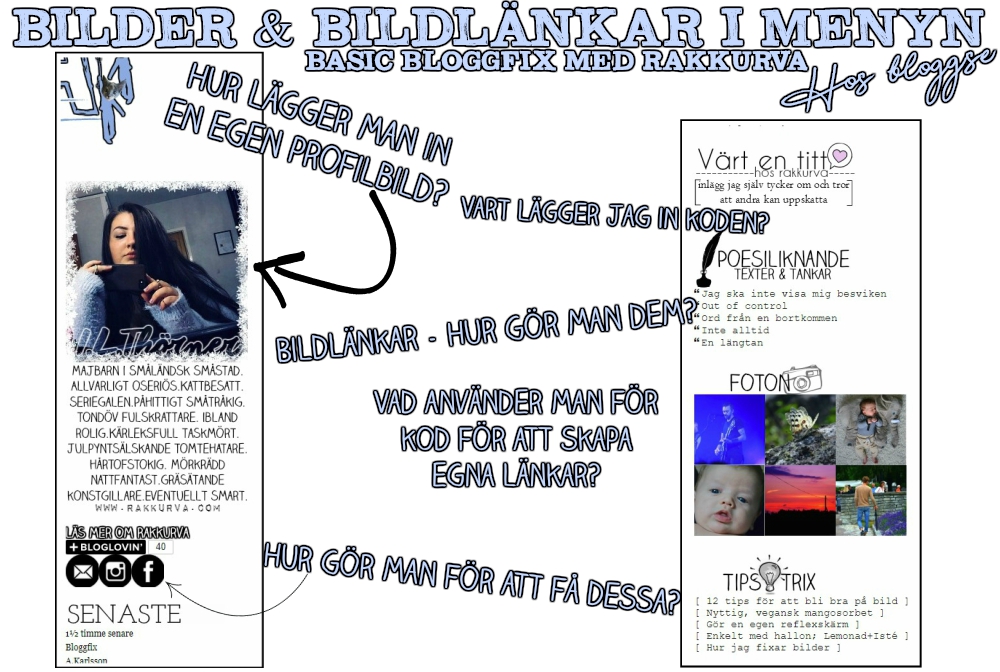
Jag vet hur rörigt allt kan verka när man klickar in sig i kodmallen och man nästan får huvudvärk av att ens försöka läsa vad det står överallt. Så här kommer en liten förklaring på hur du lägger in bilder, länkar & bildlänkar i din meny!

VAR LÄGGER JAG IN KODERNA?
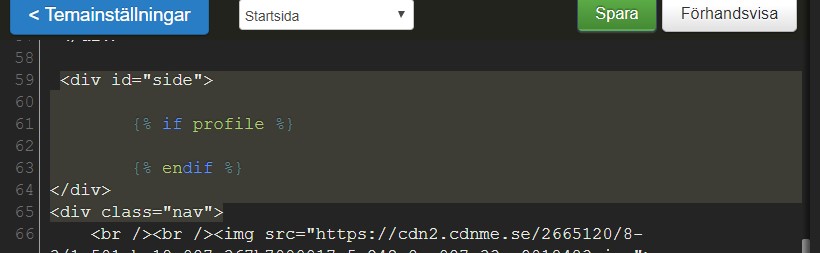
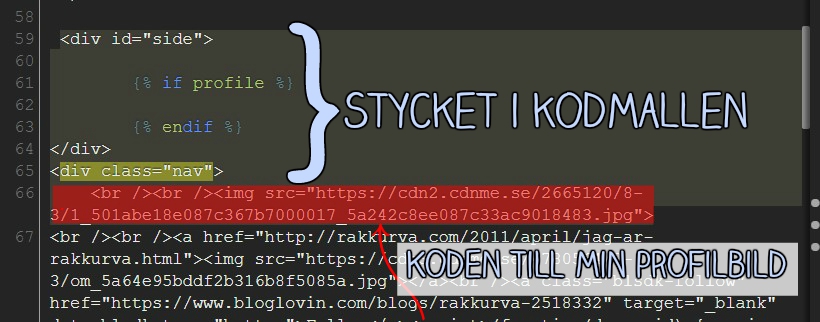
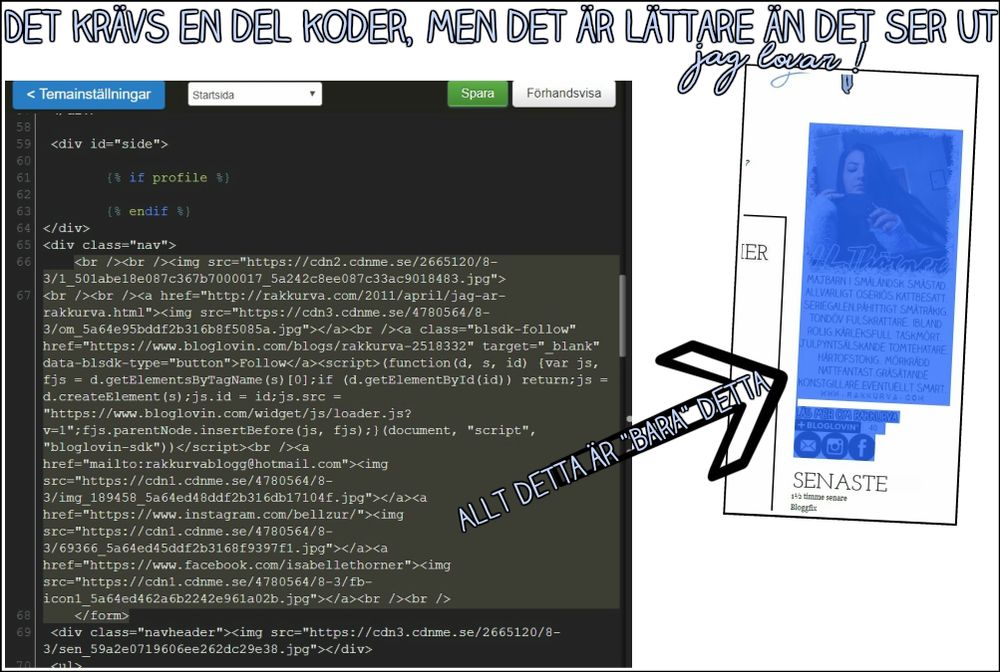
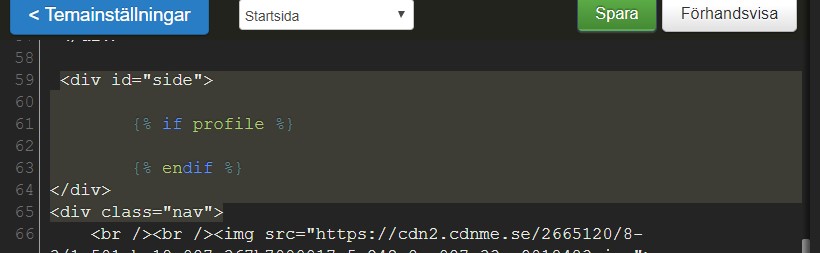
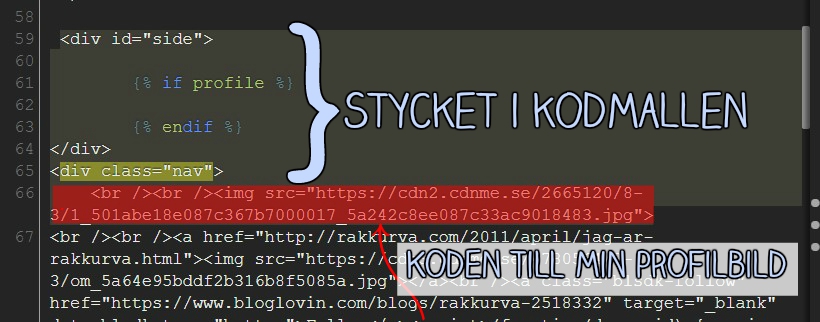
Alla koder jag berättar om idag ska vara under <div id="side"> och under det markerade stycken på bilden:

Har du svårt att hitta stycket? Tryck Ctrl+F så kommer det upp en sökruta, där skriver du i <div id="side"> så markeras rätt stycke
( För att komma till kodmallen klickar du: Kugghjulet→Design→Dator→Redigera HTML )
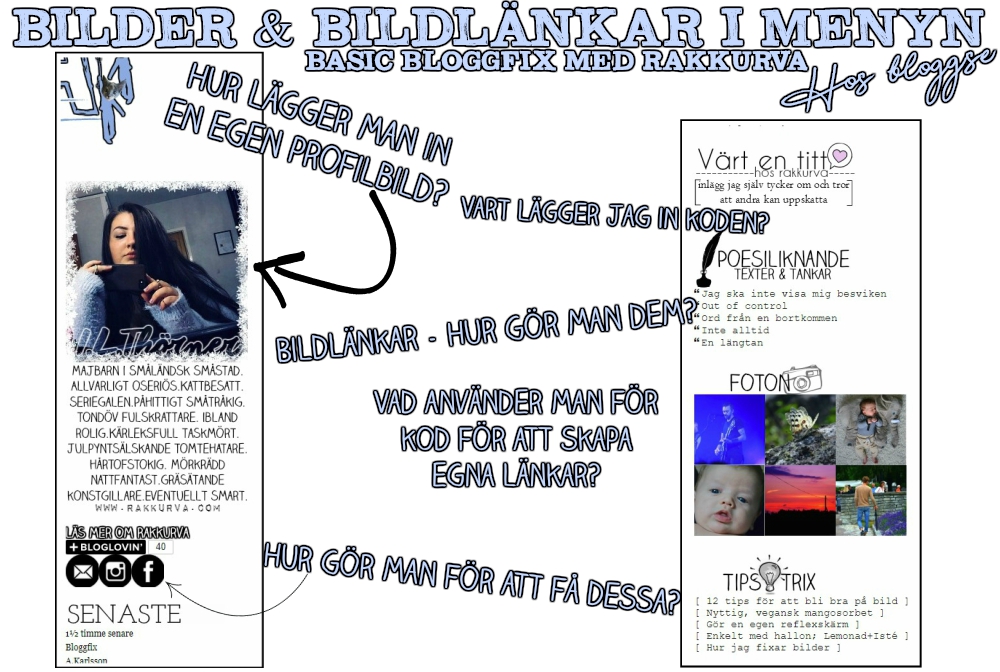
ATT LÄGGA IN EN EGEN PROFILBILD
1] Det första du ska göra är att skapa en profilbild, med eller utan text bestämmer du själv. Tänk på storleken, så den inte blir alldeles för stor (min t.ex. är 250px bred). Det ska ju passa.
2] Ladda upp bilden på din blogg
3] Klicka på bilden, sedan kopierar du länkadressen:
 4] Använd denna kod: <img src="BILDADRESS">
4] Använd denna kod: <img src="BILDADRESS">
"BILDADRESS" byter du ut mot din länk, så det blir såhär t.ex: <img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">
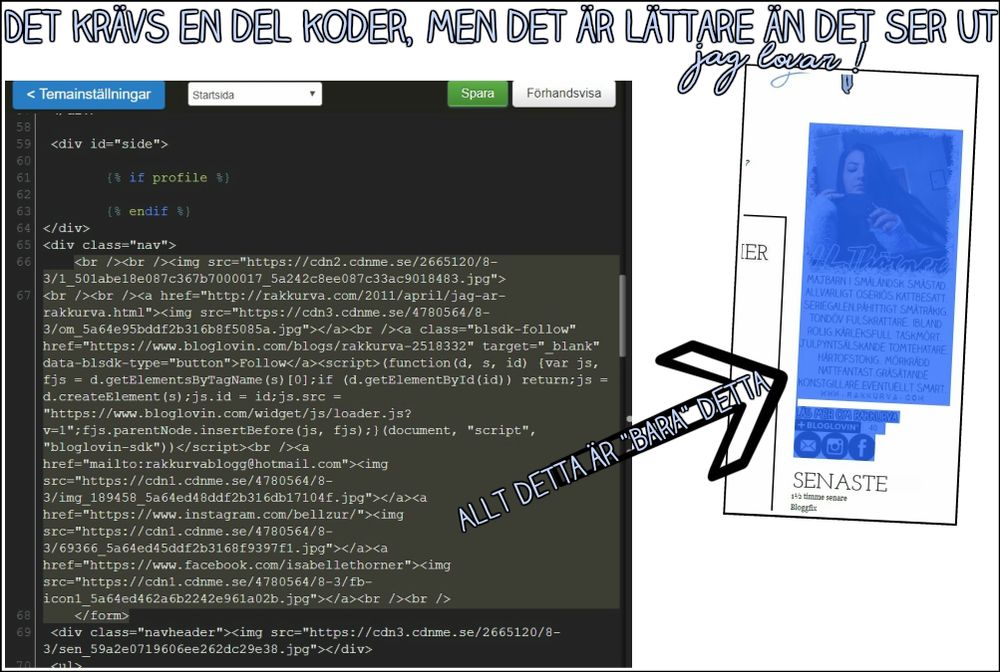
5] Klistra in den direkt under stycket jag berättade om tidigare:

6] Klicka på "Spara"
LÄNKAR & BILDLÄNKAR
Var du lägger in koderna beror lite på var du vill ha dina länkar/bildlänkar. Om du vill lägga in dem direkt under din profilbild så lägger du bara in ett radbyte <br /> och sedan din länk/bildlänk. Jag har länkar till min presentation, facebook, mejl, instagram och bloglovin' direkt under, t.ex.
Det går lägga in dem lite varstans, vill du ha dem bland dina kategorier så lägger du länken under <div class="navheader">Kategorier</div>. Mina "Värt en titt hos rakkurva" ligger nedanför "Arkiv", under </ul> och hamnar då längst ner i menyn. Testa er fram!
Såhär gör du en enkel länk:
1] Använd denna kod: <a href="LÄNKADRESS">LÄNKNAMN</a>
2] Byt ut "LÄNKADRESS" mot adressen till sidan du vill länka, sedan ändrar du LÄNKNAMN till det länknamn du vill ska visas.
Exempel: <a href="http://rakkurva.com/2018/january/ni-ville-bara-aga.html">En dikt</a>
Denna länk kommer fungera såhär: En dikt
Såhär gör du en bildlänk:
Jag tänker visa hur man gör just mejl/facebook/instagram, baskoden för bildlänk är: <a href="LÄNKADRESS"><img src="BILDADRESS"></a>
1] Hitta eller skapa bilder du vill använda. Mina hittade jag på google.


2] Ladda upp bilderna i bloggen och kopiera bildadressen, på samma sätt som vid profilbilden
3] Använd dessa koder:
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a>
<a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a>
<a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
Såhär ser mina ut t.ex:
Mejl: <a href="mailto:rakkurvablogg@hotmail.com"><img src="https://cdn1.cdnme.se/4780564/8-3/img_189458_5a64ed48ddf2b316db17104f.jpg"></a>
Instagram: <a href="https://www.instagram.com/bellzur/"><img src="https://cdn1.cdnme.se/4780564/8-3/69366_5a64ed45ddf2b3168f9397f1.jpg"></a>
Facebook: <a href="https://www.facebook.com/isabellethorner"><img src="https://cdn1.cdnme.se/4780564/8-3/fb-icon1_5a64ed462a6b2242e961a02b.jpg"></a>
4] Lägg in dem här:


Jag vet hur rörigt allt kan verka när man klickar in sig i kodmallen och man nästan får huvudvärk av att ens försöka läsa vad det står överallt. Så här kommer en liten förklaring på hur du lägger in bilder, länkar & bildlänkar i din meny!

VAR LÄGGER JAG IN KODERNA?
Alla koder jag berättar om idag ska vara under <div id="side"> och under det markerade stycken på bilden:

Har du svårt att hitta stycket? Tryck Ctrl+F så kommer det upp en sökruta, där skriver du i <div id="side"> så markeras rätt stycke
( För att komma till kodmallen klickar du: Kugghjulet→Design→Dator→Redigera HTML )
ATT LÄGGA IN EN EGEN PROFILBILD
1] Det första du ska göra är att skapa en profilbild, med eller utan text bestämmer du själv. Tänk på storleken, så den inte blir alldeles för stor (min t.ex. är 250px bred). Det ska ju passa.
2] Ladda upp bilden på din blogg
3] Klicka på bilden, sedan kopierar du länkadressen:

"BILDADRESS" byter du ut mot din länk, så det blir såhär t.ex: <img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">
5] Klistra in den direkt under stycket jag berättade om tidigare:
<div id="side">
{% if profile %}
{% endif %}
</div>
<div class="nav">
<img src="https://cdn2.cdnme.se/2665120/8-3/profilbild_5a68f43be087c37e2a31f580.jpg">

6] Klicka på "Spara"

LÄNKAR & BILDLÄNKAR
Var du lägger in koderna beror lite på var du vill ha dina länkar/bildlänkar. Om du vill lägga in dem direkt under din profilbild så lägger du bara in ett radbyte <br /> och sedan din länk/bildlänk. Jag har länkar till min presentation, facebook, mejl, instagram och bloglovin' direkt under, t.ex.
Det går lägga in dem lite varstans, vill du ha dem bland dina kategorier så lägger du länken under <div class="navheader">Kategorier</div>. Mina "Värt en titt hos rakkurva" ligger nedanför "Arkiv", under </ul> och hamnar då längst ner i menyn. Testa er fram!
Såhär gör du en enkel länk:
1] Använd denna kod: <a href="LÄNKADRESS">LÄNKNAMN</a>
2] Byt ut "LÄNKADRESS" mot adressen till sidan du vill länka, sedan ändrar du LÄNKNAMN till det länknamn du vill ska visas.
Exempel: <a href="http://rakkurva.com/2018/january/ni-ville-bara-aga.html">En dikt</a>
Denna länk kommer fungera såhär: En dikt
Såhär gör du en bildlänk:
Jag tänker visa hur man gör just mejl/facebook/instagram, baskoden för bildlänk är: <a href="LÄNKADRESS"><img src="BILDADRESS"></a>
1] Hitta eller skapa bilder du vill använda. Mina hittade jag på google.


2] Ladda upp bilderna i bloggen och kopiera bildadressen, på samma sätt som vid profilbilden
3] Använd dessa koder:
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a>
<a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a>
<a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
Såhär ser mina ut t.ex:
Mejl: <a href="mailto:rakkurvablogg@hotmail.com"><img src="https://cdn1.cdnme.se/4780564/8-3/img_189458_5a64ed48ddf2b316db17104f.jpg"></a>
Instagram: <a href="https://www.instagram.com/bellzur/"><img src="https://cdn1.cdnme.se/4780564/8-3/69366_5a64ed45ddf2b3168f9397f1.jpg"></a>
Facebook: <a href="https://www.facebook.com/isabellethorner"><img src="https://cdn1.cdnme.se/4780564/8-3/fb-icon1_5a64ed462a6b2242e961a02b.jpg"></a>
4] Lägg in dem här:

Har ni ingenting under profilbilden och vill ha dessa bildlänkar där, då lägger ni in dem direkt efter profilbilden. Då ser det ut såhär ( <br /> är radbyte ) :
Jag hoppas att detta inlägg kunnat vara till någon hjälp för er, är det något som känns luddigt är det bara att fråga! Jag är definivt inget proffs, men jag hjälper gärna till så gott jag kan. ♥
<div class="nav">
<br /><br /><img src="ADRESS TILL PROFILBILD"><br />
<a href="mailto:DIN MEJLADRESS"><img src="BILDADRESS MEJL"></a><a href="LÄNK TILL INSTAGRAM"><img src="BILDADRESS INSTAGRAM"></a><a href="LÄNK TILL FACEBOOK"><img src="BILDADRESS FACEBOOK"></a>
5] Klicka på "Spara"
Jag hoppas att detta inlägg kunnat vara till någon hjälp för er, är det något som känns luddigt är det bara att fråga! Jag är definivt inget proffs, men jag hjälper gärna till så gott jag kan. ♥

Kommentarer
Trackback

