BLOGGTIPS: INFINITE SCROLL
2014-11-06 @ 12:26:00
Då ska det alltså se ut såhär:

Precis innan {% for entry in entries %} (det är viktigt att det inte står något [20] eller liknande där i, isåfall byter du ut det mot {% for entry in entries %} )lägger du in denna kod:
Då ska det se ut såhär:
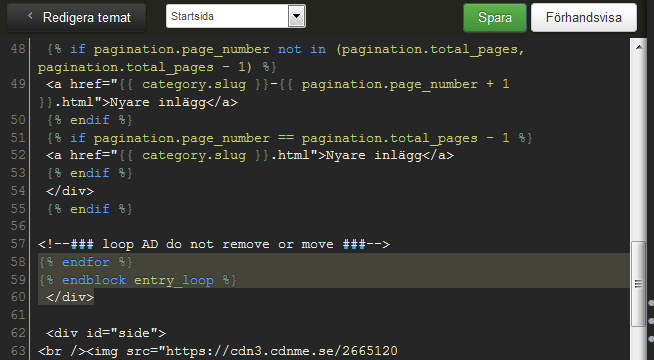
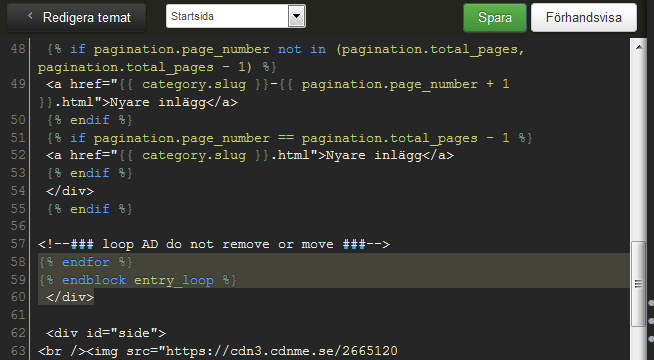
 Precis efter {% endfor %} , som finns innan content avslutas med en </div> och alltså lite innan <div class=”side”> (mellan {% endfor %} och </div> alltså), lägger du in denna kod:
Precis efter {% endfor %} , som finns innan content avslutas med en </div> och alltså lite innan <div class=”side”> (mellan {% endfor %} och </div> alltså), lägger du in denna kod:
Och då ser det ut såhär:

Sista koden du ska lägga in sätter du precis innan </body> :
 Sedan sparar du och gör samma sak under "Arkivsida" och "Kategorisida".
Sedan sparar du och gör samma sak under "Arkivsida" och "Kategorisida".
Har märkt att det är många som har problem med att det endast visas tre inlägg på bloggen (blogg.se), även om man klickar sig in i en kategori eller arkiv-månad så går det ändå bara att se tre inlägg. Så jag hittade ett tips på designadinblogg som jag tänkte dela med mig av till er! Det kallas Infinite Scroll och innebär alltså att man kan scrolla i all evighet.
Du klickar dig in i Design→Startsida till att börja med.
Ovanför </head> klistrar du in denna kod:
Du klickar dig in i Design→Startsida till att börja med.
Ovanför </head> klistrar du in denna kod:
<script type="text/javascript" src="/static/api.js"></script> |
Då ska det alltså se ut såhär:

Precis innan {% for entry in entries %} (det är viktigt att det inte står något [20] eller liknande där i, isåfall byter du ut det mot {% for entry in entries %} )lägger du in denna kod:
{% block entry_loop %} |
Då ska det se ut såhär:

{% endblock entry_loop %} |
Och då ser det ut såhär:

Sista koden du ska lägga in sätter du precis innan </body> :
{% if page in ["index","archive","category"] and last_ts and page %}<script>if(typeof(bindContentLoader) == 'function') {bindContentLoader('{{ page }}',$('#content'),{{ last_ts }});}</script>{% endif %} |


Kommentarer
Postat av: Anna
haha det var inte bara jag alltså <3
Svar:
Isabelle L. Thörner
Postat av: Anna
haha det var inte bara jag alltså <3
Postat av: Anna
haha det var inte bara jag alltså <3
Postat av: MADDISENJ.SE
Bra tips!
Svar:
Isabelle L. Thörner
Postat av: Annsoh
fin blogg du har! :)
Svar:
Isabelle L. Thörner
Trackback

